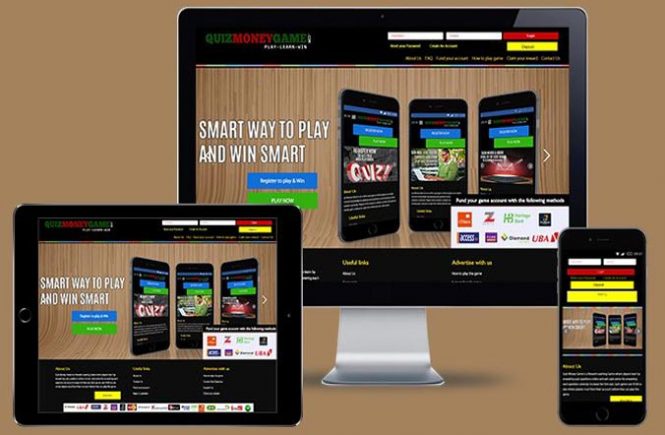
Gone are the days of the dial up connections and old desktop PCs. The online world is now faster and it is mobile. People prefer to access the internet through their smartphones more than any other way. With the world going mobile, businesses also have to make sure that they are not left behind. Excellent web design is important to ensure relevance in today’s world. More importantly, to keep up with the mobile world, it is imperative that your web designing is done considering the need for your website to be accessed on the go.
Importance of Having Mobile Friendly Website
There are several advantages of having a mobile friendly web design for your company’s website. For starters, it means that your website will be operating much faster. The accessibility to your company’s website will drastically increase with mobile accessibility. It is also important to note that when a website is made to be mobile friendly, it is also easier to navigate. This increases the chance of engagement. Here’s a look at a few simple ways you can ensure that your web design is mobile friendly.
- Reduce Content
No, this does not mean that eliminate everything. It means that you should have only the amount of content that’s necessary. Having too much content on your website is bad for two reasons: Firstly, it becomes too complicated for visitors to navigate. Ease of navigation is crucial. Secondly, the complexities of a website chock full of content will mean it is going to be slower to load.







 #1. Using a “position:relative;” div tag on the outside of a “position:absolute;” See, normally, the ‘absolute’ attribute in
#1. Using a “position:relative;” div tag on the outside of a “position:absolute;” See, normally, the ‘absolute’ attribute in